San Francisco Trip Part 2 - MOAH
Part 1 is here.
We dropped by a small house museum called the Museum of American Heritage (MOAH) on the way to Stanford University. I wasn't sure what to expect but it turned out pretty good. A pinball exhibition was ongoing when we were there so that was fun to play with. And there were many interesting old gadgets. A volunteer named Jim was guiding us throughout the visit.

Ever wondered why pinball is named so? Well, when they first made it, it was literally a bunch of pins and a ball, no flappers or anything else. Hence the name "pinball". The earlier machines didn't require too much skill.

The sticker says
- two pair - 1 free game
- 3 of a kind - 2 free games
- straight - 3 free games
- full house - 5 free games
- four of a kind - 15 free games

When a ball makes it to the "hit" section, the entire plate rotates. Unlike all other mechanical pinball machines, this one was actually pretty fun to play.


Jim the volunteer told us is that quite a few pinball machines had nice backglass arts that expressed many progressive social ideas for the time, like female astronauts. Supposedly, those backglasses are more valuable than the pinball machines themselves.

The Intertype machine made typesetting dramatically faster. At the backside of the machine, there is a cylinder of molten lead. As you type on the machine, the moulds for the letters you type fall into the tray in front of you. Then as you "flush" the current line, the molten lead is cast into types that you can use to publish newspapers faster than ever.
This machine helped the invention of daily newspapers. The machine was very expensive so people came up with various ways to keep it busy 24/7. One such way was to typeset a national newspaper earlier in the day, then to typeset a local newspaper later in the day (*I think this is kind of similar to how earlier computers were all time-sharing systems; Computers were very expensive and valuable back then*).
Unfortunately, I didn't really get to see it running live. They stopped running it live after many parents expressed concerns about their kids (at the museum) being exposed to lead fumes and all.
San Francisco Trip Part 1
I was visiting San Francisco from June 1 to 7. Here are some pictures I took.


It's nice and warm when the sun is up but it gets really cold as soon as you are in the shade. Ocean wind, I guess. In general, you need to wear a t-shirt and carry a thick sweater to wear in case it gets cold.

I liked seeing many old 80's cars in SF.


The city is also incredibly hilly.

There were many tasty mexican joints as well. A lot more common than the Chinese restaurants in Toronto.

I'll post more later.
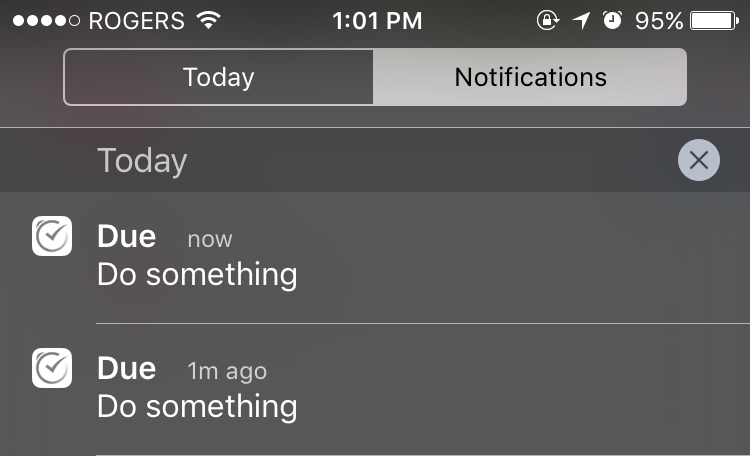
Due - my favorite iPhone to-do app
Due is my most favorite todo app. I got it for free from Starbucks but I would totally pay for it. Here's why:
It does not let you forget a to-do item


The built-in iOS reminder app reminds you about a to-do item once, but never again. I often forget about a to-do because I don't check the notification area that often. Due will just set off a new notification every 5 minutes, until you either mark it done, or snooze it. You just can't ignore it even when the phone is in your pocket.
There were many times where this "nagging" behavior really forced me to work on important things instead of forgetting them.
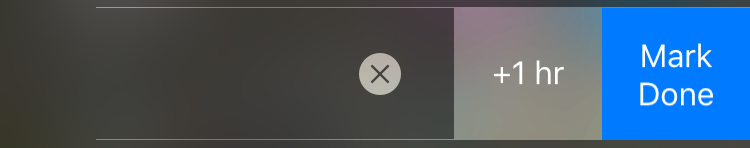
Marking it done, or snoozing it is also easy but that's not too different from the built-in app.
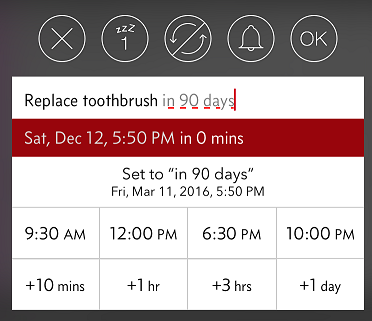
Super easy due date/time entry

The entry UI is optimized for entering due dates quickly. You can tap to pick a pre-set, but customizable time of day, or add a time interval. You can even type the relative dates as you would talk to Siri.
On the other hand, the built-in reminder app has no way to set a relative (e.g., "in 50 days" instead of "Jan 25, 2015") due date in the UI. You must talk to Siri to do it which a no-go in a meeting.
Auto-import from the built-in app
The app is capable of importing the built-in app reminders so you can easily move from the built-in app to Due. There is also automatic import-and-delete feature so you can keep using Siri for setting reminders.
DPI Scaling on Linux Mint
I have a Surface Pro 2 which has a relatively dense, 10-inch 1080p screen. It hurts my eyes to look at individual UI elements and text without dpi scaling. On Windows, everything is scaled up by 150% by default.
I wanted to use Linux Mint on VirtualBox for development but I couldn't find any articles on the internet on how to get the elements to scale up properly. After some trial-and-error, this is how I achieved 150% dpi scaling that is good enough.
- Go to Preference -> General, then select User interface scaling to be Double. This doubles everything in size. This works for other high density displays like MacBook Pro retina but many things looked too big for the screen of Surface Pro 2.
- Go to Preference -> Fonts, then set text scaling factor to 0.7. This leaves UI elements to be double the size but makes text smaller. Since the text size was doubled then multiplied by 0.7, it ends up being 140% of the original size, which is close enough to the desired level of 150%.
- Log out and back in to finish applying the change.
Offline App Usability Checklist
I started paying attention to offline usability because I was fed up with apps that have really bad offline usability issues.
Living in Toronto, whenever I wanted to use my tablet/cellphone to read something, I am often at a location with no connectivity. For example, I commute daily on TTC Subway and there is no connectivity underground. All food courts I go for lunch have no cell service, either. I get to experience all kinds of good and bad offline support in apps as a result.
When I say 'offline usability', it does not have to be about an app that supports offline mode. Apps with intrinsic online requirements can also have bad offline usability issues (look at the section "Bad Refresh Behaviour"). I would be happy if people read this post and think a bit more about this problem.
Determine the Requirement
You need to determine what needs to work offline versus what does not. There is no point supporting offline mode for something that intrinsically requires connectivity. The requirement highly depends on the kind of application you are building. Here are a few examples:
Email App
Email apps are perhaps the oldest and most mature of all offline capable apps. It has been there since the dial-up days, when always-on connectivity wasn't a common thing.
What data is available offline
Recent emails in Inbox and other specified folders.
What can User do when offline
- User can view offline emails, and attachments depending on the settings.
- User can send an email. The email will be saved in Outbox, and the email will be sent when it is online.
- User can view/delete items in synchronized folders. User can edit items in Drafts and Outbox folder. The action will be propagated to server when it's online.
What settings can User change
- How much to synchronize: 3 days, 5 days, 2 weeks, a month, and all
- How often to synchronize: push, every 5 min, ..., once a day, and never
- What folders to synchronize: Inbox, Outbox, Sent, and other folders
News Reader
What data is available offline
Recent news (e.g., news in the last 24 hours) which is synchronized at some interval.
What can User do when offline
- User can read recent news. Users can look at images attached to news articles.
- User can share the link to social networks, which will be sent when online.
What settings can User change
How often to synchronize: every hour, 3 hours, 6 hours, every day, or never.
What not to do
Here is a list of common offline usability issues. This list is not inclusive.
Incomplete Data
The data available offline must be as a whole and useful form regardless of its internal data structure.
For example, consider a Contact app that only caches list of contact names and not their phone numbers because they are in different database table (or whatever reasons). Not only the contact names are useless to the user, it is frustrating to the user because the app gave a false impression that contacts are available offline. Most importantly, the app probably ruined the user's business for the day.
In this case, it would have been better to cache all of user's contacts and its related information. It is very unlikely that the data won't fit on a modern smartphone. In the unlikely case of too many contacts, we could consider a concept of 'favourites' to synchronize.
Unpredictable Caching
Algorithms like MRU (Most Recently Used) may work for many things but it is largely inappropriate for caching offline user data (unless your user research tells you so). People just don't remember a list of things recently accessed. There are simply too many factors in play to guess what the user needs offline.It is best to have caching rules that are reliable and that humans can easily understand (e.g., none, last n days, all). Obviously, the content should be complete (see the section "Incomplete Data" above).
Bad Refresh Behaviour
This one applies to always-online application as well. Refresh should not invalidate the cache until a successful response has come back.Here is an example of a bad refresh behaviour on Facebook for Android: One morning, I opened up a friend's long status that I wanted to read but I had to leave for work. So I just turned off the screen of my tablet and got on the subway. The moment I turn on the screen, Facebook's refresh on unlock logic kicks in, and blew up the status I wanted to read.
Another bad example is the Korean news portal Naver (news.naver.com). It does a periodic page refresh through location.reload(). If you lose internet connection for 30 minutes, you will find that all Naver news tabs turn into error pages.
Defying Users' Expectation on Online Requirement
Apps should respect User expectations and mental model on whether particular function should be available offline.For example, Users will not accept an email app that requires connectivity for writing a new email. Users of an email app expects the app to save the new email and send it whenever the connectivity is restored.
Shazam is a good example of an app that respects this principle. Shazam listens to a song and finds out what the song is for the user. When there is no connectivity, Shazam listens to a song and saves the recorded sound locally. When the connectivity is restored, Shazam sends and tags the saved sound.
Data Loss from Conflict Handling
Losing or overwriting data without user's consent is probably one of the worst things you can do in information systems.Suppose two users edited a contact, offline. When they come back online, the second save will cause a conflict. It is best if there is a contact merge tool. If there is not one, or if it is too hard to write one, the server could save the second saved contact as a new contact and let the user merge it manually. Just never overwrite the first edit, or lose the second edit.
Conclusion
Designing usable apps for offline use is not easy. You have to decide what needs to be available offline, and how & when to synchronize them. Offline requirements often have huge architectural implications, as well. Therefore, it is important to keep these items in mind at all stages of software development, from design to implementation and maintenance.